வண்ணத் தட்டு
பொருள் வடிவமைப்பு வண்ணத் தட்டுக்கு, மாறுபாடுகளுடன் கூடிய “இரண்டு வண்ண” அமைப்பை கூகிள் விரும்புகிறது:

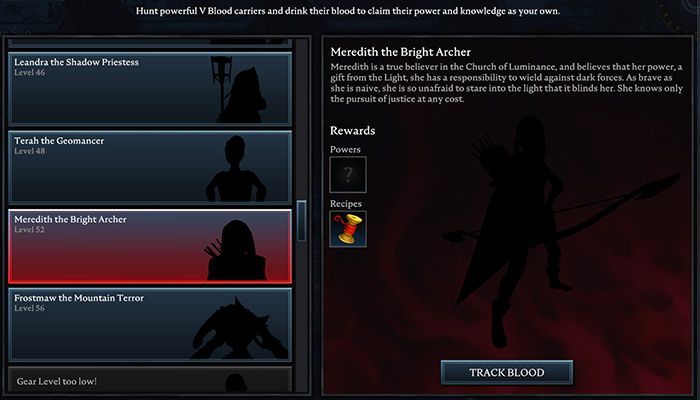
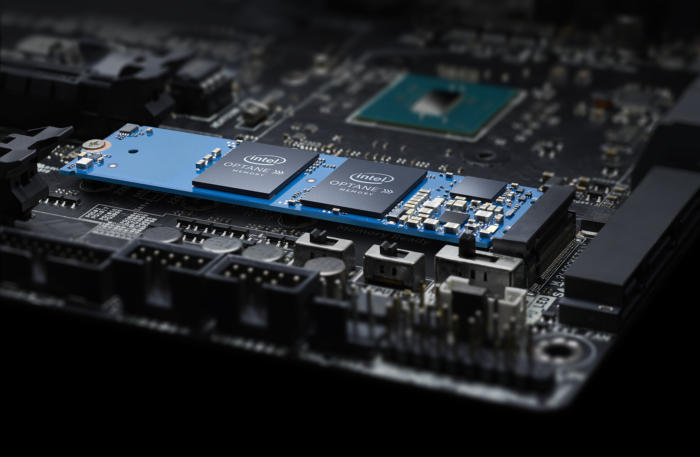
எனவே எடுத்துக்காட்டாக, இந்த புகைப்படத்தில் உள்ளதைப் போல. உங்கள் முதன்மை நிறம் ஊதா நிறமாக இருக்கும், உங்கள் இரண்டாம் நிறம் சியான். உங்கள் UI இன் பிற கூறுகளுக்கு, நீங்கள் ஊதா மற்றும் சியான் ஆகியவற்றின் நிழல் வகைகளைப் பயன்படுத்துவீர்கள், எனவே எல்லாம் ஒன்றாக கலக்கிறது.
இது பொருள் வடிவமைப்பு ஆசிரியர் வண்ண மாறுபாடுகளை ஒன்றிணைக்க உதவும் மிகவும் பயனுள்ள கருவியாகும். போன்ற தொழில்முறை UI / UX வடிவமைப்பு நிறுவனங்களிடமிருந்தும் உத்வேகம் பெறலாம் களிமண் , அல்லது இந்த பட்டியல் சிறந்த மதிப்பீடு செய்யப்பட்ட வலை வடிவமைப்பு நிறுவனங்கள் 2019 இல்.
பொறுப்பு கட்டம் தளவமைப்பு
பதிலளிக்கக்கூடிய கட்டம் தளவமைப்பைப் புரிந்துகொள்வது எப்படி என்பதைப் புரிந்துகொள்வது பிக்சல் அடர்த்தி மற்றும் தானியங்கி திரை தழுவல் வேலை செய்கிறது. பெரும்பாலும், சராசரி ஆண்ட்ராய்டு தொலைபேசி டிபிஐ 300 முதல் 480 டிபிஐ வரை எங்காவது உள்ளது.
இதைக் கருத்தில் கொண்டு, 300 டிபிஐ திரை பொதுவாக 4 நெடுவரிசைகளைக் காண்பிக்க முடியும்:

600 டிபிஐ கொண்ட ஒரு திரை 8 நெடுவரிசைகள் வரை காண்பிக்கப்படும்.
ஒவ்வொரு நெடுவரிசைக்கும் இடையில் “குழிகள்” உள்ளன, அடிப்படையில் ஒவ்வொரு நெடுவரிசையையும் பிரிக்கும் பகுதிகள். எனவே 360 டிபி கொண்ட மொபைலில், ஒவ்வொரு பள்ளமும் 16 டிபி இருக்கும்.
திரை டிபிஐ புரிந்துகொள்ளுதல்
UI ஐ வடிவமைக்கும்போது, இது கணினி UI அல்லது உங்கள் பயன்பாட்டின் UI ஆக இருந்தாலும், வெவ்வேறு தொலைபேசி அளவுகளின் வெவ்வேறு பிக்சல் அடர்த்தியை நீங்கள் கணக்கில் எடுத்துக்கொள்ள வேண்டும். மிகவும் பொதுவான திரை தீர்மானங்கள் மற்றும் பிக்சல் அடர்த்திகளின் விளக்கப்படம் இங்கே:

எனவே கட்டைவிரல் விதியாக, “உலகளாவிய” தீம் அல்லது பயன்பாட்டை வடிவமைக்கும்போது, ஒரு சாதனத்திற்கான கருப்பொருள்களை உருவாக்குவதில் கவனம் செலுத்தாதபோது, நீங்கள் மிகக் குறைந்த அடர்த்தியில் தொடங்க வேண்டும். ஏனென்றால், உங்கள் வடிவமைப்பை 1x இல் தொடங்கினால், நீங்கள் அளவீடுகளை பிக்சல்களில் எடுக்க வேண்டும், மேலும் மதிப்புகள் டிபிக்கள் முழுவதும் ஒரே மாதிரியாக இருக்கும்.
இருப்பினும், நீங்கள் 3.5x க்கு வடிவமைத்தால், மற்ற அடர்த்திகளுக்கு ஏற்ப அனைத்து மதிப்புகளையும் 3.5 ஆல் வகுக்க வேண்டும், பின்னர் அது பல டிபி மதிப்புகளைக் கணக்கிடுவதற்கான தலைவலியாக மாறும்.
Android 10 UI / UX வடிவமைப்பிற்கான கூடுதல் உதவிக்குறிப்புகள்
ரேடியோக்கள், பொத்தான்கள், தேர்வுப்பெட்டிகள் போன்ற தீம் கூறுகளுக்கு தனிப்பயன் வண்ணம் தேவைப்பட்டால், நீங்கள் வேண்டும் இல்லை பல்வேறு மாநிலங்களைக் காட்ட இழுக்கக்கூடியவற்றைப் பயன்படுத்தவும் ( சரிபார்க்கப்பட்டது, சொடுக்கப்பட்டது போன்றவை) . ஏனெனில் நீங்கள் இழுக்கக்கூடியவற்றைப் பயன்படுத்தும்போது, சொந்த பொருள் வடிவமைப்பு விளைவுகளை இழக்கிறீர்கள் (சிற்றலை போன்றது) இது Android 9 மற்றும் Android 10 இல் கூகிள் விரிவாக புதுப்பிக்கப்பட்டது.
மெட்டீரியல் டிசைனுடன் பணிபுரியும் போது, நீங்கள் பயன்படுத்திக் கொள்ளக்கூடிய பல இன்னபிற விஷயங்களை Google கொண்டுள்ளது, மேலும் அவை உங்கள் UI / UX உடன் இயற்கையாகவே பாயும்.
எனவே எடுத்துக்காட்டாக, உள்ளமைக்கப்பட்ட பொருள் வடிவமைப்பு கூறுகளைக் கொண்ட கூறுகளை உருவாக்குவதற்கான சில முக்கிய சொற்கள் இங்கே உள்ளன, மேலும் உங்கள் பயன்பாடு அல்லது UI / UX இன்னும் சொந்த கணினி நடத்தை மற்றும் UI நிலைகளை அனுபவிக்கும்.
தனிப்பயன் வண்ண ஆண்ட்ராய்டு கொண்ட பொத்தான்: backgroundTint = '@ color / red' ----- தனிப்பயன் வண்ணத்துடன் கூடிய ரேடியோ பொத்தான் Android: buttonTint = '@ color / red' ----- படங்கள் & சின்னங்கள் Android: drawableTint = '@ color / சிவப்பு '----- தனிப்பயன் வண்ண Android உடன் ProgressBar: progressTint =' @ color / red '
கார்ட்வியூ பயன்முறையில் உள்ள கூறுகளுக்கு கீழே ஒரு எளிய நிழலைக் காட்ட, நீங்கள் உயரச் சொத்தைப் பயன்படுத்த வேண்டும்.

android: உயரம் = '1dp'
குறிச்சொற்கள் மற்றும் பெற்றோர் பண்புகளை இணைப்பது மிகவும் பயனுள்ளதாக இருக்கும், இது உங்களுக்கு சிறந்த கட்டுப்பாடு மற்றும் நிர்வகிக்கக்கூடிய எக்ஸ்எம்எல் கோப்புகளை வழங்குகிறது.
அனிமேஷன் தளவமைப்பு மாற்றங்கள் உங்கள் யுஎக்ஸ் ஐ உண்மையில் மேம்படுத்தலாம், கிட்டத்தட்ட எல்லா வியூக்ரூப்பும் இதை மதிக்கும். எனவே பார்வை வரிசைமுறையில் மாற்றம் ஏற்படும் போதெல்லாம், அது ஒரு அனிமேஷனுடன் வரும். கொஞ்சம் அறிவோடு, நீங்கள் வடிவமைக்கவும் முடியும் தனிப்பயன் மாற்றம் விளைவுகள் .
android: animateLayoutChanges = 'உண்மை'குறிச்சொற்கள் Android வளர்ச்சி 4 நிமிடங்கள் படித்தேன்